Dalam pembuatan animasi terdapat beberapa teknik yang digunakan. Teknik ini merupakan cara penerapan ilmu-ilmu dan teknologi yang ada untuk mempermudah seorang animator dalam melakukan pembuatan animasi. Lebih jelasnya akan dibedakan menjadi beberapa bagian menurut waktunya.
1. Era Convensional
Pada awalnya animasi dibuat dengan menggunakan cara konvensional, pada era konvensional ini sebenarnya sudah sedikit diulas pada artikel sebelumnya yaitu tentang pengertian dasar animasi. Hal ini bermula dari rasa keingintahuan manusia untuk bisa menghidupkan benda-benda mati sebagai ungkapan perasaaan dan ekpresi penjiwaan orang-orang terdahulu melalui karya-karya gambaran, pahatan, hasil potret dan sebagainya. Sebagai bukti nyatanya bisa dilihat pada pahatan-pahatan yang terdapat pada relief pahatan beberapa candi yang menggambarkan atau bisa menceritakan suatu kejadian pada masa lampau dengan menempatkan pahatan-pahatan tersebut secara berurutan dari pahatan pada batu pertama, batu kedua dan seterusnya hingga jika difahami maka akan terbentuk suatu cerita yang dan maksud dari tujuan yang ingin disampaikan dari penciptanya.
Teknik potret beruntuk ini bisa dibilang cara untuk merekam pergerakan suatu benda dengan keadaan kualitas gambar yang masih rendah. pada zaman itu alat ini digunakan untuk memotret beberapa kegiatan-kegiatan hewan disekitar. Alat potret beruntun ini dikenalkan pada tahun 1880-an oleh Jean Marey.
Teknik pencapaian yang dilakukan tetap mempunyai pola dasar seperti pahatan pada relief candi yang dijelaskan sebelumnya yaitu dengan melihat dari tiap gambar secara berurutan dan beruntun.
1.1 Praxinoscope
Praxinoscope ditemukan oleh Emile Renauld pada tahun 1892. Praxinoscope sebenarnya masih dalam pengembangan yang tidak jauh berbeda dengan potret beruntun, bahkan dalam praxinoscope ini masih bisa menggunakan hasil potret yang dihasilkan dari teknik sebelumnya. Teknik pembuatan animasi praxinoscope ini terdiri dari banyak gambar yang disediakan kemudian diproyeksikan dengan menggunakan sebuah kaca. Perlu juga kita ketahui bahwa layar kaca di bioskop-bioskop yang sekarang ini kita nikmati sehari-hari merupakan keturunan dari penemuan teknologi dari teknik pembuatan animasi yang disebut praxinoscope ini.
1.2 Animasi Sell / Cell Animation
Animasi sell dikenalkan oleh Fleischer dan Sullivan. Animasi sell disebut juga dengan cel animation, yaitu pembuatan animasi dengan memanfaatkan Celluloid (Cel / Sell) atau semacam bahan tembus pandang yang diberikan gambaran-gambaran yang digunakan sebagai animasi tersebut. Teknik ini memanfaatkan beberapa layer/ lembar Cel untuk bisa membuat animasi lebih terlihat hidup. Cel disusun secara bertumpuk dengan jarak antar cel yang telah ditentukan. Dari pemberian gambar tiap cel hanya diberikan gambar yang difokuskan saja pada layer tersebut, dan dibiarkan transparan untuk memberikan efek tembus pandang menuju layer belakangnya. Dalam membuat animasi cel biasanya dari konsep animasi yang telah dirancang akan dibagi menjadi beberapa bagian gambar pada cel. Gambar cel paling jauh dari camera biasanya merupakan pemandangan yang mempunyai pergerakan yang paling lambat, bahkan bisa dibilang dalam kategori objek diam. Layer/cel gambar terdepan merupakan gambar yang mempunyai pergerakan yang paling cepat, biasanya layer terdepan ini ditempati oleh karakter utama.
Teknik sell animasi masih sering digunakan sampai saat ini. Para pembuat animasi pada saat ini walaupun sudah menggunakan teknik digital, namun teknik penerus dari cikal bakal animasi ini masih tetap digunakan di beberapa tahapan dalam proses desaign maupun animasi yang berhubungan dengan grafis.
2. Era Komputerisasi
Pada era komperisasi animasi dibuat dengan menggunakan teknologi komputer. Dengan menggunakan komputer diharapkan dalam prosesnya akan menjadi lebih mudah, lebih ringan dalam segala aspek pembuatan animasi.
2.1 Animasi Frame
Pada dasarnya menuju era komputerisasi dalam ranah animasi, teknik animasi frame merupakan teknik animasi yang bisa dibilang paling sederhana. Animasi frame sebagai contohnya ketika ada gambar dipojok halaman buku yang dari tiap halamannya terdapat gambar yang identik sama, namun dari tiap halaman terdapat sedikit perbedaan tahap pergerakan gambar. Oleh karenanya, jika buka dibuka dengan interval yang lumayan cepat (sekitar 12 halaman per detik) maka gambar akan terlihat bergerak. Pergerakan animasi dihitung seberapa banyaknya frame yang dapat diputar tiap satuan waktu detik atau biasa disebut dengan fps (frame per second). Dengan menggunakan fps, kualitas animasi akan lebih terlihat. Semakin banyak frame yang dapat diputar tiap detiknya maka kualitas animasi yang dihasilkan akan menjadi lebih halus dan bagus, akan tetapi untuk menghasilkan frame yang lebih banyak tentunya membutuhkan waktu yang extra lebih lama lagi. Biasanya dalam membuat film animasi 2D, Produsen film animasi menggunakan fps kisaran 12-24 fps. Dalam animasi 3D biasanya produsen menggunakan fps yang lebih banyak lagi jika dibandingkan dengan fps film animasi 2D. Fps yang digunakan pada film animasi 3D biasanya 24, 25, 29 ,30 fps.
Animasi frame dengan menggunakan komputer biasanya dibantu dengan keyframe untuk mempermudahkan seorang animator untuk mempermudah menetapkan pergerakan-pergerakan intinya.
2.2 Animasi Sprite
Animasi Sprite sedikit mempunyai persamaan dengan animasi frame. Pada animasi sprite, gambar dibuat sedemikian rupa untuk dijadikan sprite. Yang dimaksud dengan sprite yaitu pergerakan objek secara mandiri, misalkan orang sedang berjalan, burung terbang, pesawat terbang, roda berputar dan lain sebagainya yang mempunyai pergerakan secara terus menerus. Untuk melakukan edit jika ada yang salah, maka dilakukan edit dari tiap spite, bukan tiap frame.
2.3 Animasi Path
Animasi path digunakan untuk membuat animasi bisa berpindah sesuai arah dan tempat yang ditentukan dengan menggunakan jalur tertentu yang telah dibuat. Contoh sederhananya pada animasi terlihat burung terbang dari sudut kiri ata menuju kanan atas, berarti animasi tersebut bisa menggunakan path animasi yang ditempatkan dari sudut kiri atas menuju kanan atas.
Untuk lebih menarik animasi path dipadukan dengan animasi sprite supaya objek bisa terlihat berinteraksi dan berpindah, tidak hanya diam tanpa pergerakan tetapi bisa berpindah menurut pathnya.
2.4 Animasi Spline
Animasi spline adalah represenrtasi matematis dari curva. Bila objek bergerak, biasanya tidak mengikuti garis lurus, bisalnya berbentuk curva. Program animasi komputer memungkinkan Anda untuk membuat animasi spline dengan lintasan gerakan berbentuk kurva.
Untuk mendefinisikan animasi spline, posisi pertama Anda pada sebuah titik pijak. Kurva itu sendiri melewati titik pijak. Titik pijak mendefinisikan awal dan akhir titik dari bagian curva yang berbeda. Masing-masing titik pijak dapat dikendalikan sehingga memungkinkan Anda untuk mengubah bentuk kurva antara dua titik pijak.
Sebagian besar program animasi memungkinkanAnda untuk membuat variasi gerakan sepanjang lintasan. Jika sebuah lintasan gerakan mempunyai belokan tajam, sebagai contoh sebuah objek bergerak pelan mengikuti belokan dan kemudian meningkatkan kecepatannya setelah melewati belokan. Beberapa program menyediakan pengontrol kecepatan sprite sepanjang lintqasan secara canggih. (pengertian ini diambil dari buku : "MULTIMEDIA Alat untuk Meningkatkan Keunggulan Bersaing" Oleh M.Suyanto)
2.5 Animasi Vektor
Animasi vektor adalah animasi yang dalam pembuatan gambar objeknyanya dengan menggunakan rumus matematika dari tiap garisnya. Animasi vektor juga mempunyai pergerakan yang mandiri (hampir sama dengan Animasi sprite) dengan latar belakang / background yang diam.
2.6 Animasi Clay / Clay Animation
Animasi Clay /Clay Animation adalah animasi yang dibuat dengan menggunakan karakter / objek nyata yang berbentuk semacam boneka. Bahan yang digunakan untuk membuat boneka ini mempunyai sifat yang elastis untuk bisa dan mudah untuk digerakan. Prinsip pembuatannya yaitu dengan menggerakkan boneka yang tersedia kemudian diambil dengan kamera, dilanjut lagi dengan mengubah gerakan dari boneka dan kemudian diambil lagi dengna kamera. Gambar-gambar yang sudah ada kemudian disusun lagi diputar secara berurutan dengan kecepatan tertentu yang telah ditentukan seperti halnya pada teknik frame.
Sebagai contoh yaitu pembuatan animasi dalam kartun Shaun The Sheep. Berikut video dari behind the scene dari Shaun the Sheep.
2.7 Animasi Karakter / Character Animation
Animasi karakter adalah animasi yang buat dengan pergerakan yang lebih kompleks, yaitu dalam perpindahan tiap frame nya mempunyai perubahan tidak hanya dalam satu bagian struktur tubuh saja. Animasi karakter banyak digunakan pada animasi yang berbasiskan pada objek 3D, karena objek 3d mempunyai fleksibilitas yang lebih tinggi dan mempunyai ruang gerak yang lebih bebas dalam waktu dan kemudahan yang relatif lebih rendah dalam animasinya.
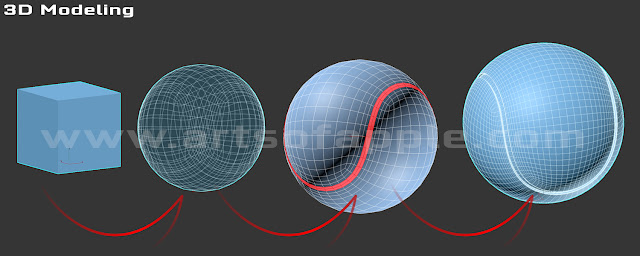
Karakter objek dibuat terlebih dahulu dengan menggunakan software modeling, dalam hal modeling banyak software yang bisa dipilih diantaranya Blender, Z-Brush, Autodesk Maya, Newtek Lightwave, autodesk 3dsmax. Setelah modeling jadi kemudian karakter dilakukan rigging dan animasi.
2.8 Animasi Morphing
Animasi Morphing adalah animasi yang pada objek utama sebenarnya sudah diberikan fungsi pergertakan atas objek itu sendiri. pergerakan dengan morph pada ranah film animasi 3D biasanya digunakan pada area-area yang mempunyai pergerakan yang lebih simple jika dibandingkan dengan pergerakan tulang, yang dimaksud disini yaitu morphing hanya mempunyai pergerakan dari titik A ke titik B, perubahan dari posisi awal ke posisi akhir yang bisa dicontrol padatahap selanjutnya yaitu animasi.
Morphs are the ideal way to create facial expressions for cartoon characters. While using morphs is not the only way to create facial animation, it is the easiest method for oth creating and animating facial expressions. You have more flexibility using morphs than other techniques such as using bone s, as you have full control over the position of every point in the model for each morph. [J. Gorden, "Rigging & Animation," in Lightwave 3D CARTOON CHARACTER CREATION, United States of America, WORDWARE GAME AND GRAPHICS LIBRARY, 2005, p. Volume 2.]










No comments:
Post a Comment