"ASSET FO SESTRASTA ANARSQUASH" / ASSET FOR STRATA ANARCHY
Berikut 12 prinsip dasar animasi yang dibuat oleh Thomas dan Ollie Jonston yang diadopsi dari film produksi Walt Disney pada tahun 1930, dan di publish pertama kali pada tahun 1981 melalui buku yang berjudul The Illusion of Lif: Disney Animation:
- Squash & Stretch
- Anticipation
- Staging
- Straight ahead action and pose to pose
- Follow through and overlapping action
- Slow in and slow out
- Arcs
- Secondary action
- Timing
- Exaggeration
- Solid drawing
- Appeal
Namun untuk lebih mudah menghafalnya disini disajikan dengan urutan yang berbeda, menjadi seperti ini:
- Appeal
- Solid drawing
- Slow in and slow out
- Exaggeration
- Timing
- Follow through and overlapping action
- Secondary action
- Straight ahead action and pose to pose
- Staging
- Anticipation
- Arcs
- Squash and stretc
Perhatikan huruf yang dicetak tebal, membentuk kalimat "ASSET FO SESTRASTA ANARSQUASH" / ASSET FOR STRATA ANARCHY. Kata inilah yang saya (Anggit Dwi S) gunakan untuk menghafal keduabelas prinsip dasar animasi supaya lebih mudah. Untuk penjabaran lebih detailnya sebagai berikut:
1. Appeal
Charm, pleasing design, simplicity, communication, magnetism of characters. (Walsh, 2006)
 |
| www.artsofapple.com |
Sebernarnya dalam melakukan proses animasi tiap masing-masing produsen film animasi mempunyai nilai seni tersendiri, nilai seni tersendiri inilah yang menjadikan sebuah animasi lebih menarik. Sebagai contoh film animasi yang dibuat uleh Walt Disney tentunya akan mempunyai perbedaan dengan film-film animasi yang dibuat oleh dreamwork, begitu pula dengan produsen-produsen film lainnya. Masing-masing mempunyai appeal tersendiri yang sama-sama kuat untuk memikat penonton mengikuti dan menikmati alur ceritanya dengan character yang unik.
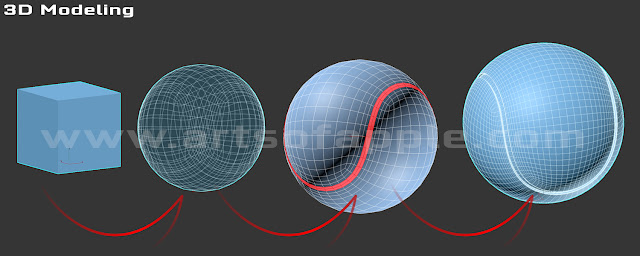
2. Solid Drawing
What to look for. (Walsh, 2006)
Solid drawing sangat menentukan animasi terlihat menarik atau tidaknya. Dalam melakukan animasi, sangat diperlukan landasan utama dalam pengertian terhadap dasar-dasar dalam menggambar. Dengan mengetahui dasar-dasar dalam menggambar diharapkan bisa memahami terhadap proporsionalitas dari character, pencahayaan, pewarnaan, pemberian property yang cocok untuk digunakan, kesesuaian dengan lingkungan dalam cerita animasi yang dibawakan, angle dalam beberapa keadaan, konsistensi tiap frame. Dengan begitu maka animasi yang dibuat akan terlihat lebih menarik dan lebih nyata dengan konsistensi yang diatur dengan tepat sehingga animasi lebih nyama dilihat seakan mempunyai ruang gerak yang nyaman / memiliki volume.
Dengan begitu dapat diambil pernyataan bahwa seorang animator haruslah mempunyai kepandaian dalam pengamatan terhadap objek-objek sekitar yang divisualisasikan dalam bentuk coretan/ gambaran. Selain itu animator juga haruslah mempunyai kepekaan dari tiap pergerakan yang dibuat dalam sebuah animasi untuk menjaga konsistensi pergerakan yang terjadi perpindahan ruang gerak dari tiap-tiap framenya.
Pada dasarnya Solid drawing adalah teknik untuk membuat gambaran mudah dan nyaman untuk dianimasikan yang seakan-akan mempunyai ruang gerak / 3D dalam konsistensi bentuk dan komposisi character yang telah diatur sebelumnya.
3. Slow in and slow out
Timing of In betweens close to key frames. (Walsh, 2006)
 |
| www.artsofapple.com |
Contoh slow in dalam teori nya yaitu terdapat animasi awal dan animasi akhir, kemudian diberikan in-between diantara keyframe tersebut, dimana in-between berada lebih dekat dengan keyframe animasi akhir. Maka animasi akan terjadi pergerakan yang pada awalnya lambat setelah terjadi pergerakan melewati in-between menjadi lebih cepat, atau bisa dibilang terjadi percepatan. Contoh animasi dalam kehidupan sehari-hari yaitu pergerakan benda yang mempunyai masa dijatuhkan dari ketinggian, maka benda akan bergerak jatuh semakin cepat.
Contoh slow out dalam teorinya yaitu terdapat animasi awal dan animasi akhir, kemudian diberikan in-between diantara keyframe tersebut, dimana in-between berada lebih dekan dengan keyframe animasi awal. Maka animasi akan terjadi pergerakan yang pada awalnya (key awal ke in-between) cepat menjadi pergerakan yang melambat (in-between ke key akhir), atau bisa dibilang terjadi perlambatan pergerakan. Contoh animasi dalam kehidupan sehari-hari yaitu pergerakan peluru yang ditembakan keatas yang terhitung dari pergerakan peluru keluar dari selongsong hingga puncak tertinggi pencapaian peluru.
4. Exaggeration
 |
| www.artsofapple.com |
Contoh exaggeration banyak dijumpai pada film-film seperti Tom and Jerry, One Piece, Donald Duck dan lain sebagainya. Ketika karakter kaget dianimasikan dengan mata dari karakter keluar dari kepala karakter, ketika menangkap bola karakter dibuat terpental jauh, ketika tertawa lepas rahang bawah seakan terlihat lepas dari kepala, dan sebagainya merupakan contoh dari penerapan prinsip dasar dari animasi yaitu exaggeration.
Pada dasarnya exaggeration adalah cara untuk melebih-lebihkan animasi biar lebih terlihat cartoonis.
5. Timing
 |
| www.artsofapple.com |
Dalam melakukan animasi yang memperhatikan timing, pada dasarnya pergerakan animasi akan semakin banyak ketika in-between yang diberikan semakin banyak, begitu pula waktu yang diperlukan juga akan semakin lama.
Ketika membahas timing dalam animasi, tidak lepas juga dengan yang disebut dengan spacing. Spacing merupakan penentuan kepadatan gambar yang digunakan dalam melakukan animasi tiap posenya. Semakin digunakan spacing yang jarang makan animasi melambat, digunakan spacing yang semakin berdempet berarti lebih cepat. Contohnya kepadatan gambar bola ketika akan memantul mempunyai kepadatan gambar yang lebih jarah jika dibandingkan kepadatan gambar bola setelah terjadi pantulan. Hal ini terlihat bahwa pergerakan bola terdapat proses perlambatan, pergerakan sebelum memantul lebih lambat dibandingkan pergerakan setelah terjadi pantulan.
6. Follow through and overlapping action
Explanation – intertwined definitions
Five categories:
• Appendages continue to move after rest of figure has stopped (coats, long ears, etc).
• Body itself doesn’t move all at once
• Loose flesh on a figure (cheeks) move at slower speed than skeletal parts
• Way an action is completed tells more about the character than the movement itself
• Moving hold-allow audience to absorb attitude (Walsh, 2006)
 |
| www.artsofapple.com |
Overlapping Action yaitu pergerakan selang-seling dari serangkaian benda yang saling terhubung. Sebagai contohnya yaitu pergerakan kaki ketika berjalan akan berlawanan dengan pergerakan ayunan tangan dengan perbandingan sama-sama posisi kanan/kiri.
Bisa diambil kesimpulan bahwa follow throught and overlapping action merupakan pergerakan dari benda benda yang menempel/ terhubung ke objek utama untuk mengikuti pergerakannya.
7. Secondary action
• Subsidiary action to support the primary action
• Make unified statement through drawing
• Sometimes secondary action is the expression itself
• Building block technique (bill Tytla). (Walsh, 2006)
 |
| www.artsofapple.com |
Bisa diperhatikan pada animasi character yang sedang bejalan, sebenarnya sudah cukup hidup dengan animator menggerakkan kaki dari karakter, namun hal tersebut terlihat lebih real lagi dengan ditambahkan pergerakan kepala atau pinggul dan sebagainya. Contoh kedua ketika karakter sedang berbicara, disaat karakter sedang berbicara maka fokus utama penonton sebenarnya menuju ke posisi ketepatan pergerakan bibir / phonemenya, namun animasi dibutuh kan pula keluwesan untuk menjadikan karakter lebih nyata dan menyatu dalam naturalistis nya dalam dunia animasi, maka ada kalanya mata juga digerakkan bola matanya dan kelopak matanya, pergerakan kepala juga diperlukan supasa animasi tidak terkesan kaku.
Sebenarnya Secondary action merupakan pergerakan yang berfungsi untuk menyamarkan dari pergerakan utamanya. Secondary action tidak bersifat wajib, namun bersifat mendukung untuk memperkuat pergerakan utama.
8. Straight ahead action and pose to pose
• Straight ahead
- Animator works straight from first drawing in scene
- advantage
- spontaneity(Walsh, 2006)
Straight ahead berarti seorang seorang animator melakukan animasi secara frame by frame dengan pengerjaan menggambar secara berurutan dari frame pertama diteruskan frame selanjutnya dan dilakukan seorang diri. Straight ahead mempunyai keuntungan dari hasil animasi memilii konsistensi yang lebih tepat antar framenya karena dari satu pembuatnya yang dilakukan secara berurutan. Akan tetapi straight ahead juga memiliki kekurangan yaitu proses dalam pengerjaannya relative lebih lama karena hanya dilakukan seorang diri.
• Pose to pose
- Animator plans action, figures out key drawins & gives to assistant to complete
- Advantage
- Clarity and strength (Walsh, 2006)
Pose to pose yaitu seorang animator melakukan perancangan dalam pergerakan animasi yang akan dilakukan kemudian dibuat beberapa gambaran yang mewakili dari tiap-tiap pose penting dari animasi tersebut, dan di jadikan keyframe, dari hasil proses tersebut kemudian seorang animator bisa elemparkan pekerjaan kepada pekerja lain untuk memberikan in-between dari key-key yang sudah dibuat sebelumnya. Dengan pose to pose maka pekerjaan animasi akan relative bisa dikerjakan menjadi lebih cepat, karena pekerjaan bisa dikerjakan dengan beberapa orang. Namun juga mempunyai kekuarangan yaitu konsistensi animasi mempunyai kualitas yang lebih rendah jika dibandingkan dengan straight ahead.
9. Staging
Pengertian staging didalam animasi yaitu penerapan dalam menyesuaikan sudut pandang / angle camera dengan lingkungannya untuk menekankan ekspresi atau kesan sesuai dengan harapan yang ingin disampaikan. Staging banyak terdapat pada proses storyboarding, dan animatic dimana dalam proses tersebut sudah terdapat pandangan angle yang akan digunakan, atau bisa juga camera blocking.
10. Anticipation
 |
| www.artsofapple.com |
Contoh gerakan anticipation yaitu ketika akan memukul, maka secara otomatis sebelum melakukan pemukulan, tangan diayunkan kebelakang terlebih dahulu untuk mengambil ancang-ancang (proses anticipation) kemudian baru dilakukan pemukulan (mengayunkan tangan kedepan lagi dengan ayunan yan lebih kuat).
11. Arcs
• Discovery that movements of most living things follows slightly circular path
• Major problem of in-betweeners.(Walsh, 2006)
Arcs yaitu prinsip animasi yang memungkinkan animasi bergerak sesuai jalur yang membentuk gari curva / arcs. Dalam animasi prinsip arcs ini biasanya banyak diaplikasikan dalam pergerakan makhuk hidup, seperti halnya walkcycle, anggukan kepala, ayunan memukul, bungkukan tubuh dan lain sebagainya.
12. Squash and stretch
 |
| www.artsofapple.com |
Yang perlu diingat yaitu perubahan bentuk bukan berarti berubah volume benda. Jadi ketika membuat animasi bentuk bola yang lonjong ketika terbentur lantai, maka dibuatlah bola yang lonjong dengan volume bola sama dengan volume bola sebelum menyentuh lantai (ini berlaku untuk benda mati).
Squash and stretch juga banyak digunakan ke makhluk hidup untuk lebih menguatkan ekspresi dan emosional dari karakter yang diperankan dalam perwatakannya. Pada dasarnya squash and stretch ini memberikan kesan lentur pada objek. Pergerakan pipi yang bisa mengembang mengempis, perubahan bentuk dari lengan atas ketika tangan di tekuk adalah contoh penerapan squash and stretch untuk makhluk hidup.



No comments:
Post a Comment